Please note: The information in this article might be deprecated. It will be updated soon.
Whether you are emailing about a new event, your webshop sales or a business update; powerful images make your email more interesting.
There are a few guidelines regarding the format and types of images that can help you get the message across.
In this article, you find:
- Maximum 100 KB per image
- When to use which file format?
- How do I add an image to my email in the drag & drop editor?
- How to crop images using the drag & drop editor?
- What is the optimal size in pixels for images in my emails?
Maximum 100 KB per image
The image file size affects the loading time. If an image is too large and, therefore, takes more time to load, there is a chance the receiver loses interest. Especially when emails are opened on a mobile device; not all receivers want to spend their valuable MB's on your email when they can be used to play Pokémon GO instead.
We recommend keeping the image size below 100 KB per image. Do not worry – this does not necessarily have a negative impact on the quality of your images.
When to use which file format?
Spotler MailPro accepts various types of images. You can choose between .jpg, .png or .gif. But how do you decide which format to use?
.jpg: Images with many colors
.jpg is especially suitable for saving (colorful) photos, such as product images, in a small size. The more an image is compressed, the more color information will be lost and the more the quality is degraded. However, a .jpg format will, in fact, retain the quality.
We also recommend using .jpg for images without a transparent background because it reduces the size.
.png: Images with little color
.png is the most suitable option for images with little color (a logo or text banner), or for images with a transparent background. Such an image can be saved both as a .png or a .gif, but in a .png format the image size is reduced by 25%.
A .png format has 2 varieties, 8-bit and 24-bit:
8-bit is used for images with few colors, such as logos and text banners.
24-bit has more colors available than 8-bit and .gif, making 24-bit images very suitable for buttons or logos on a transparent background. The edges of those images are much crisper and better defined than those of 8-bit images.
.gif: For animated images
How do I add an image to my email in the drag & drop editor?
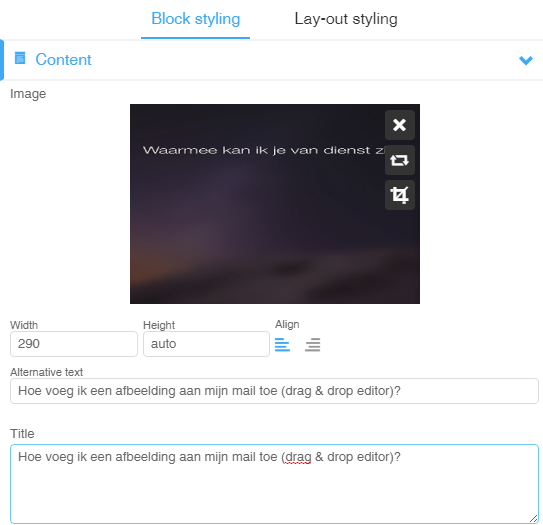
The drag & drop editor makes adding images to your emails even easier. Once you have added a block that can display an image in the template, simply select the block. You can then add a new image to the right by dragging it into the block, or by searching for and selecting an existing image in your media library.

How to crop images using the drag & drop editor?
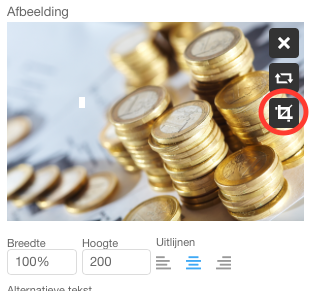
You can easily crop images using the drag & drop editor. When you select the block which contains the image you would like to crop, select the edit icon.

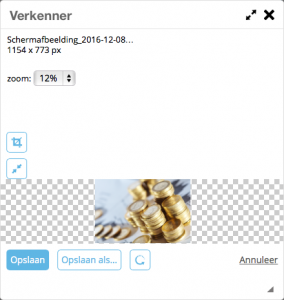
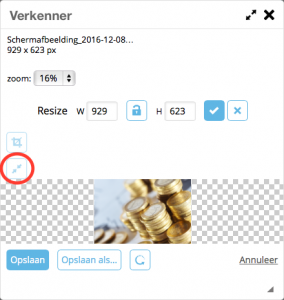
Next, you will see the following screen:

Use the zoom function to indicate how far you want to zoom in and which part of the image should be visible in your email.

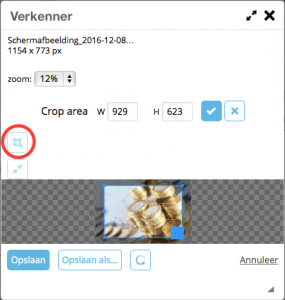
Use the crop icon to crop your image. It’s also possible to specify how big your image should be.

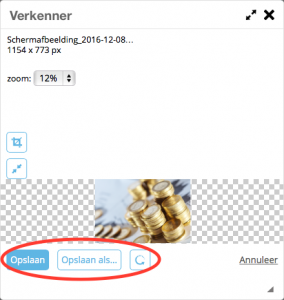
Use the reduce icon to decrease the size of your email. Use the check icon to see what the changes look like, or the red cross to abort.
It’s a good idea to reduce the size of your images, to make sure that your email is not too big and quickly loads once it is in the inbox of your recipients.

Now save the image and use it in your emails. If you are not satisfied with the changes, use the back icon and all your changes will be undone.
What is the optimal size in pixels for images in my emails?
Keep your images as wide as the width of the element they are in. The maximum width of your emails is 600 pixels, so your images should not be larger than 600 pixels.
If you use an image in a narrower element, 250 pixels wide for example, it is best to resize the image to also be 250 pixels wide. This reduces the file size, load time and your recipient’s data usage.